昨日Googleよりメールを受信し、アドセンス審査に合格いたしました。
前回の記事に書いたとおり、1回落ちています。そして3月の目標のひとつとしてアドセンス審査合格を掲げましたが、早々に達成できました。
収益化のスタートラインに立てたことは、素直にうれしいです。
年々審査が厳しくなっているとブログ運営やWebコンテンツ作成系YouTuberの方々がおっしゃっています。
しかし、何も知らなかった僕でさえも1ヶ月ちょっとで合格できるくらいですから、難しいことではありません。
色々な方が様々な見解を述べておられますが、合格に必要な要素は8つと僕は考えます。
というわけで、今回は僕の経験から導き出したアドセンス審査合格に必要な要素を8つ書いていきます。記事内容の良し悪しに関わらず、必要最低限の必須要素ですので、是非チェックしてください。
アドセンス審査合格までのタイムライン
ブログ開設から審査合格までは、ざっくりと下記の経緯です。
- 1月21日ブログ開設
1記事目を投稿。
- 2月5日1回目のアドセンス審査申請
この時点で8記事ありました。
- 2月20日1回目のアドセンス審査不合格
追記を行いながら結果を待ち、この時点で13記事。「価値のない広告枠 コンテンツが存在しない」との理由で不合格。
- 2月26日2回目のアドセンス審査申請
原因と思われる箇所を修正し、クオリティが低すぎる1記事を下書きに戻す。その後メインコンテンツを3記事追加し、差し引き15記事で再申請。
- 3月3日アドセンス審査合格
前日に1記事投稿し、最終的に全16記事。
ブログ開設から42日目、3カテゴリーで16記事書いて合格でした。
僕がアドセンス審査に落ちた直接原因
僕は8記事書いた時点の2月5日に1回目の申請を行い、15日後の2月20日に不合格のメールを受信しました。
価値のない広告枠 コンテンツが存在しない
不合格通知メールの文面には「当プログラムのご利用要件を満たしておられないことがわかりました。そのため、申し訳ございませんがお申し込みを受け付けることができかねます。」との記載のみでした。
具体的な理由に関してはご自身のアカウントでアドセンスにログインすると記載があります。
僕の場合は「価値のない広告枠 コンテンツが存在しない」が不合格の理由でした。“価値のない”という言い回しが胸にこだましましたね。もう少しオブラートに包めよ!と。
腐っていても仕方ないので早速原因追求です。結果から言うと、僕の場合は本当に無知が原因でした。直接の要因は文字どおりコンテンツが存在しないこと。
サーチコンソールでインデックス登録しよう!
サーチコンソールにプロパティタイプ「ドメイン」で登録し、Google検索にトップページがインデックスされたことは確認していました。site:ドメイン名で検索してトップページが表示されていたので、それで良いものだと思っていたんです。
後にアナリティクスを見た際、ユーザーが訪れているページに「404 notfound」がやけに多いな、と感じていましたが、正直見方がよくわかっていませんでしたので放置してました。
つまり、作成した記事ページが全くインデックス登録されていなかったため、Googleにトップページ以外何もないサイトとして認識され、結果「価値のない広告枠 コンテンツが存在しない」で不合格というわけです。
これに対してやったことは2つ。
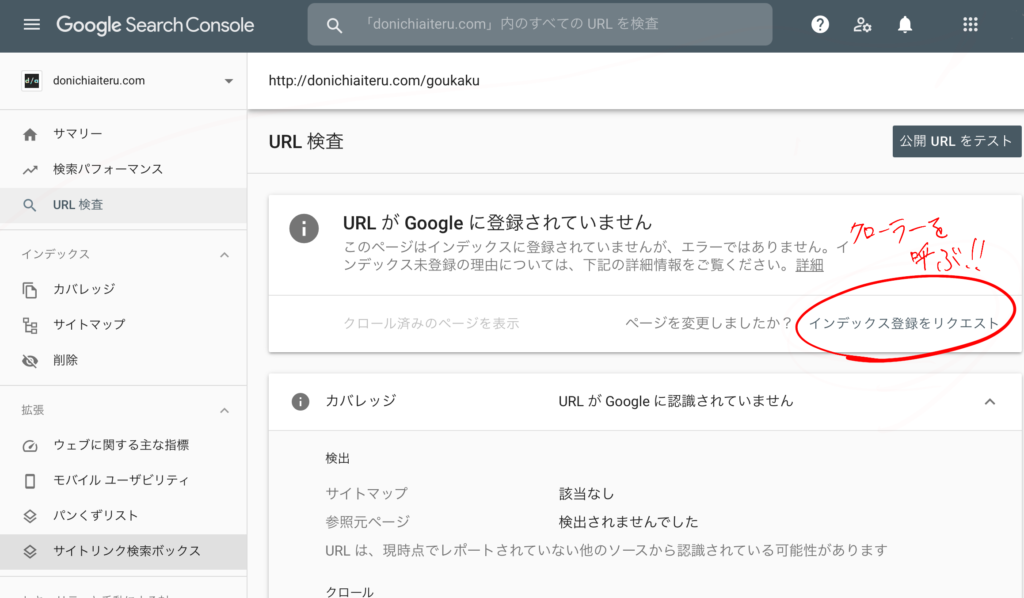
URL検査でインデックス登録をリクエストする
Googleのサーチエンジンが僕らの作ったページをデータベースに登録することをインデックスといいます。作成したページはインデックスされていないと検索結果として表示されることはありません。つまり存在していないのと同じことです。
このインデックス作業をしているのがクローラーと呼ばれるロボットです。クローラーは広いネットの中を巡回し、新しいページを見つけるとインデックスしています。何もせずにだまって待っていても、いつか外部リンクを辿ってクローラーがやってきてインデックス登録してくれるかもしれません。
しかし、いつ来るかは不明です。作りたてのドメインパワーが弱いサイトは基本的に呼ばなければ来ないと考えた方が良いです。クローラーにこちらから声をかけて登録に来てほしいと要請することができます。

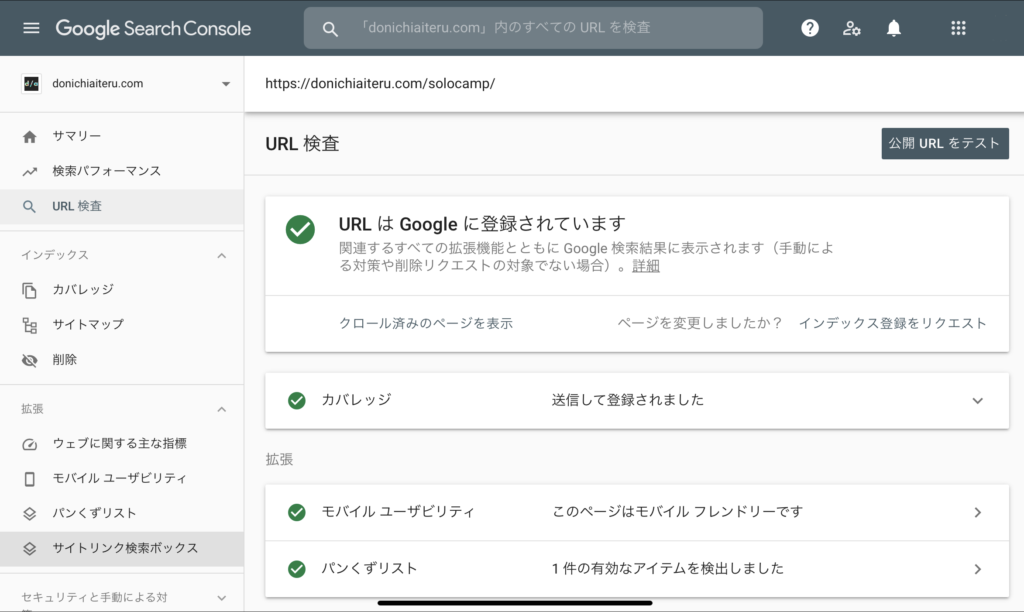
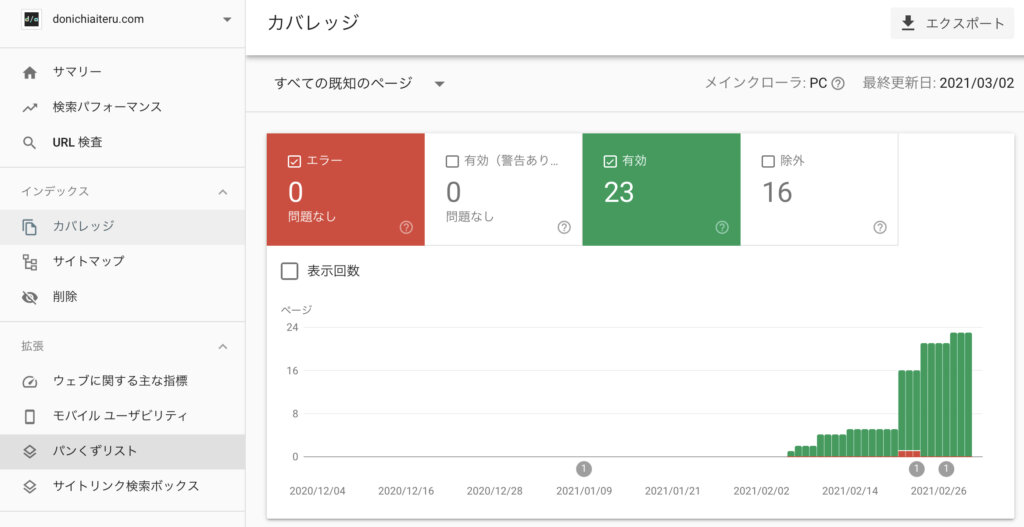
インデックス登録が完了してGoogleに登録されると以下のような画面になります。

尚、クローラーに登録をリクエストしても瞬時に来てくれるわけではなく、完了まで1日程度待つ場合もあります。また、1日にできるURL検査の回数には上限があります。何回なのかはごめんなさい、把握していません。多分20回くらいかな?
僕は何度もやりすぎて一度上限を超えてしましました。こうなると日付が変わってリセットされるのを待つしかありません。
インデックス登録のリクエストは、記事を更新した際やリライトした場合は必ず行いましょう。
XMLサイトマップを送信する
サイトマップとは、サイトの案内図です。テーマパークの入り口に敷地内を案内する看板があったり、マップを配られたりしますよね?あれのWebサイト版と考えれば良いです。
サイトマップにはHTMLサイトマップとXMLサイトマップがあります。HTMLの方はサイトを訪れてくれたお客様向け、XMLの方はクローラー向けのサイト内案内図です。
合格のために必要なのはクローラー向けの方、つまりXMLサイトマップの作成です。特別難しいことではなく、Google XML Sitemapsというプラグインを入れるだけです。

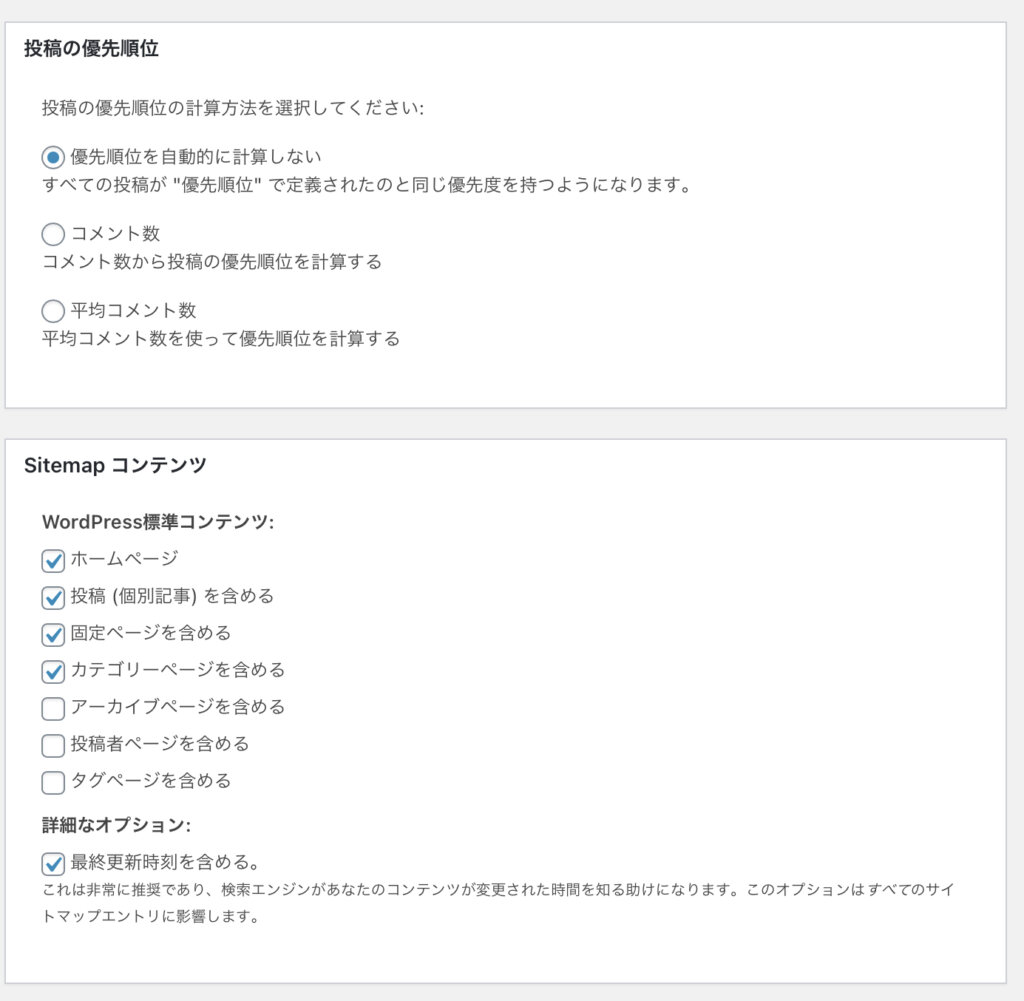
プラグインを入れたら有効化して、ダッシュボードの「設定」→「XML-Sitemaps」から下図のように設定を行ってください。

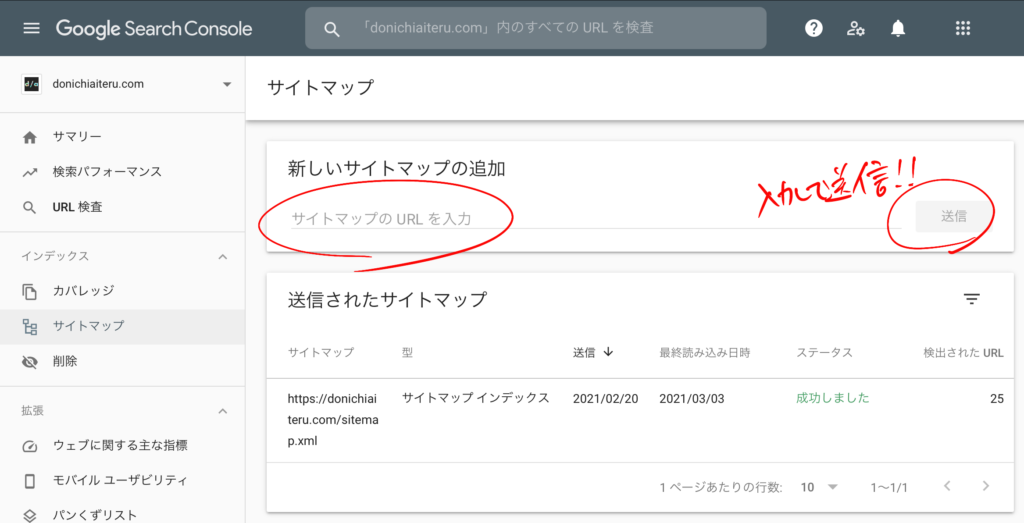
設定が完了したら、さきほどの設定画面の最上部に「あなたのサイトマップのインデックスファイルのURL: https://ドメイン名/sitemap.xml」が表示されていますので、このURLを、サーチコンソールの「新しいサイトマップの追加」の欄に入力して送信して下さい。

XMLサイトマップを送信することによって、クローラーがこのサイトマップを参照してあなたのサイト内をくまなく巡回し、インデックスしてくれます。
これらが出来ていないと頑張って記事を更新してもインデックス登録されず、検索上位表示を狙えないどころか、検索結果にも出てこないしアドセンス審査にも通らないということになります。僕の不合格要因ですので、ここは必ずチェックしてくださいね。

これを行って再申請後5日で合格しました。僕と同じ原因で落ちてしまった方はこれだけできれば合格する可能性があります。
モバイルユーザビリティを向上させよう!
僕はiPadでブログ更新をしています。ブラウザ経由でサーバーにあるWordPressにアクセスしていますし、Magic Keyboardを装着しているのでパソコンで作業しているのとほぼ同じ環境です。
このように作成者側から見ると多くの人はPCやMacでブログ記事を書いていると思いますが、閲覧者側の視点に回れば、現状ほとんどの人がスマホでブログを閲覧していると思います。
PCで見る場合、自宅や職場になると思いますので通信環境も良く、画面も大きいです。しかしスマホの場合はどうでしょう?
重い画像が貼られていれば通信環境によっては表示速度が遅くてイライラするでしょうし、目次やメニューなどのインターフェイスがスマホに最適化されていなければ、スマホユーザーにとってはとても見づらいブログになってしまいます。
さきほどのサーチコンソールでのURL検査の画面にも、モバイルユーザビリティに関しての項目があり、ページがモバイルフレンドリーであるか否かのチェックがされています。
このことからGoogleはブログがモバイルユーザーから見やすい状態であるかどうかも重要な評価基準のひとつにしていることが伺えます。
目次プラグインをインストールする
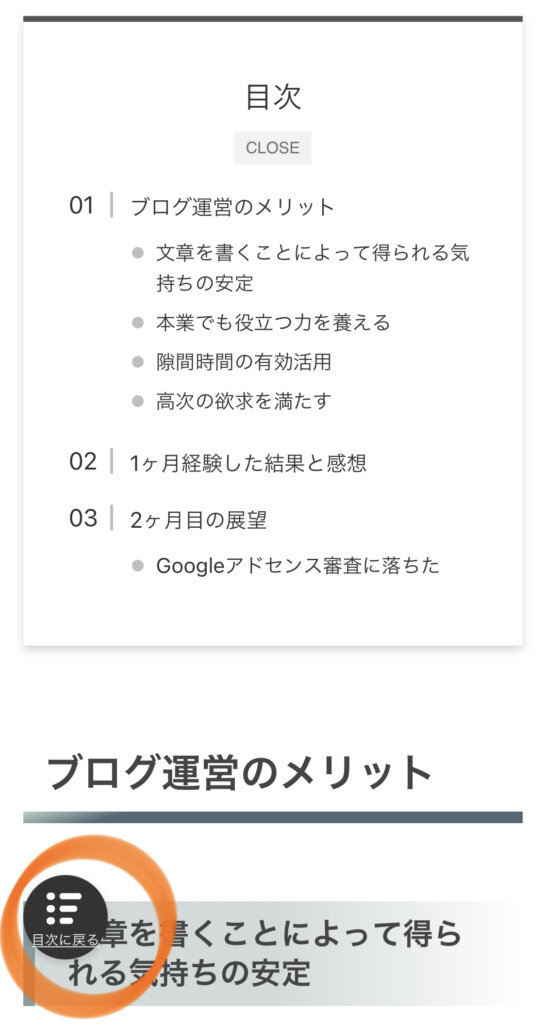
「Rich Table of Contents」というプラグインを使用することによって記事に自動で目次を追加できるようになるほか、スマホで記事を見た際、画面下部に「目次へ戻る」ボタンを追加できます。
プラグインを入れるとダッシュボードに「RTOC設定」という項目が出てきますので、そこから設定します。
目次の表示条件や戻るボタンのON-OFF切り替え、表示位置などを指定する項目があります。たったこれだけのことで利便性が著しく向上しますので、必ずやっておきましょう。
サイトの高速化設定を行う
スマホユーザー向けに限ったことではなく、訪問者全員に対する利便性向上対策です。僕はテーマにCocoonを使っていますので、その体で説明します。違うテーマをご利用の方も同じような設定があると思いますので参考にどうぞ。
まずダッシュボードのCocoon設定の中にある「高速化」を選んで設定画面を表示してください。設定画面で下記の5項目にチェックを入れてください。
- ブラウザキャッシュの有効化
- HTMLを縮小化する。
- CSSを縮小化する。
- JavaScriptを縮小化する。
- Lazy Loadを有効にする。
キャッシュの有効化で、訪問者が2回目以降ページを読み込む時間を軽減し、縮小化でソースコードを減らして高速化を図ります。
Lazy Loadは聴き慣れない言葉ですが、遅延読み込みといってページを読み込む際に画像を一気に読み込まずにとりあえず見えているところだけ先に読み込んで、見かけ上のスピードを向上させることらしいです。
画像の圧縮を行う
これもスマホユーザー向けに限ったことではなく、利便性向上のためにやっておいた方が良いことのひとつです。
アイキャッチや文章の間に挟む形で少なからず画像を使用すると思いますが、そのままアップしていたのでは画像が大きすぎて読み込みに時間がかかってしまいます。
僕が使っているプラグインは「Compress JPEG & PNG images」です。
インストールしたら設定画面で、まず「TinyPNGアカウント」を作成します。名前とメールアドレスを入力して「Register Account」をクリックすると、メールが届きますので、本文にある「Activate your account」をクリック。
するとAPIキーという認証キーが付与されて、毎月500枚の画像を無料で圧縮できるようになります。
設定が必要な項目
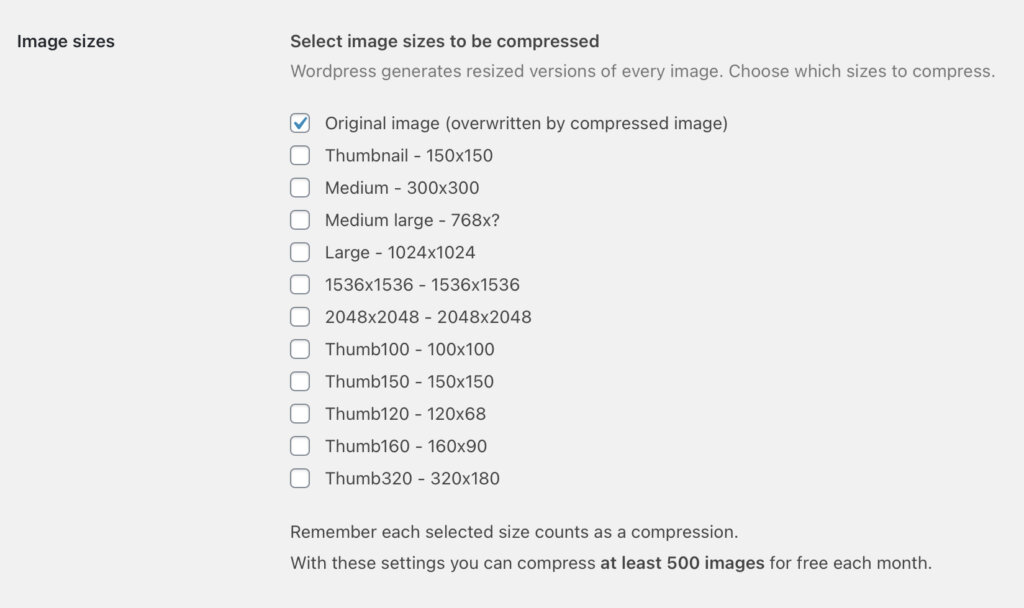
デフォルト設定で勝手に圧縮してくれますが、圧縮対象のファイルサイズを指定してあげましょう。

デフォルトでは全てにチェックが入っていますが、とりあえず1番上のOriginai Imageだけで大丈夫だと思って僕は使っています。
お使いのテーマやご自身のブログの画像数に応じてチェックを入れてください。
既にアップロード済みの画像をまとめて圧縮する
最初から圧縮プラグインを使っていればいいのですが、途中から気づいて入れた方は今までアップした画像は圧縮されずにそのままです。
そうした場合、ダッシュボードの「メディア」の中にある「Bulk Optimization」を実行することで既存の画像をまとめて圧縮できますのでご安心ください。
更にユーザーフレンドリーなサイトにしよう!
次に挙げる項目はアドセンス審査にとって必要か否かというお話にとどまらず、ビジネスとして広告を表示して収入を得ようとしているなら必ずやるべきことです。
「自分がどうしたいか」というより、自分自身を守るため、そしてサイトを訪れるユーザーのために必要な項目です。
いずれも簡単にできることですので、やっておいた方がいいでしょう。
プライバシーポリシーの設置
AdSenseヘルプの必須コンテンツというページに、広告が表示されることや、パーソナライズ広告配信時にCookie を使用することを明記するように、との記述があります。
パーソナライズ広告の仕組みを知らない人は、初めて訪れたページに自分の趣味趣向を読み取ったであろう広告が掲載されていることに違和感を覚えるかもしれません。
その人がプライバシーポリシーを読むか読まないかが問題ではなく、そうした広告の仕組みを構築している以上、それを明記するのは当然の義務でしょう。
また、免責事項や著作権に関してのポリシーを合わせて明記することで、駐車場の看板でよく見かける「この場で発生した事件事故に関しての責任は一切負いかねます。」のような意味合いを持たせます。
自分自身では悪意や他意のない記事にも関わらず、読み手の受け取り方の問題などが原因でブログの記述に内容に関するトラブルが発生した際に、これがあるのと無いのとでは対応も大きく変わってくる事は、看板の例えでお分かりいただけると思います。
あくまで個人でやっているブログですが、ネット上で不特定多数が閲覧可能な状況である以上、何があるかわかりません。
個人の最低限の自衛手段として、Googleは設置を促しているのだと考えます。
書き方に関しては、僕のページをそのままコピペしても構いません。僕のも一部コピペです。ただし、コピペしたことに起因する結果に関しては、当方では一切その責任を負いかねますのであしからず。(これが免責事項)
お問い合わせフォームの設置
これもユーザーフレンドリーという観点から、閲覧者のための窓口は多い方が良いと思いますし、プラグインを入れるだけで難しくはないので設置しておいた方が無難です。
連絡ならTwitterで事足りる、という意見もありましたが、それは運営者側の視点にしか立っていない意見だと言わざるを得ません。サイトに対して意見を持つ閲覧者がTwitterアカウントを持っているかどうかは分かりません。
Twitterアカウント作成は簡単だし作ればいいというかもしれませんが、それなら「お問い合わせフォーム作成は簡単だし設置すればいい」という話です。どちらがユーザーフレンドリーであるか?を考えれば、どうすれば良いかが分かると思います。
プラグインに関してはContact Form7が定番のようです。Form Lab様のこちらのページに詳しい記載がありました。設置だけではなく、スパム対策に関しての記述もありましたのでご参考まで。
運営者情報の設置
これも理由は同上です。僕は一般人すぎて書くことがなかったので、ウィジェットのカスタムHTMLを使ってちょっとだけ書くスタイルにしました。
もちろん詳しく書ける方は固定ページで1ページ作ってもいいと思いますが、僕的にはこれで十分だと思います。
必要な方は下のコードをコピペして、赤文字で書いてある画像の場所や本文を差し替えて使ってください。
<center>
<img src="画像の場所"
width="200" height="200" class="profileimg">
</center>
<p style="text-align: center;"><strong><a href="名前をクリックした際のリンク先">名前</a></strong></p>
<p style="line-height: 1.2;"><font size="2">本文</font></p>
<p style="line-height: 1.2;"><font size="2">本文2</font></p>必須要素8つのまとめ
最後に、8つの必須要素をまとめておきます。
1〜2は僕が1回落ちた直接原因であり、技術仕様的な問題です。
重要なのは3〜8で、閲覧者の利便性が確保されているかどうか=サイトがあらゆる面でユーザーフレンドリーであるか?というところに重点を置いて審査されていると思います。
記事内容に関しても同じことが言えます。これはどんなテーマであっても共通で、運営者の個性を出しつつも、いかに読者が必要としている情報を網羅できるか?が重要であることが、今回の一件を通して良く理解できました。
それを意識した記事を書いていこうと思い、目標とするサイトを参考にしながら戦略を練っているところです。
本音を言えば、メインコンテンツのキャンプ記事は気楽に書けないので、どうしてもサイト運営とかの楽な記事に逃げてしまいがちな傾向です。
それでもこの題材は今扱うことに意味があり、忘れないうちに記録しておきたかったので書いちゃいました。いずれこの記事が誰かのお役に立つことを願っています。
年度末の殺人的な忙しさもあり更新が減るかと思いますが、どうせまだ僕しか見ていないサイトなので気長に頑張ります。
最後まで読んでいただき、ありがとうございました。






コメント